[번역] 시각화된 자바스크립트: 이벤트 루프
dev.to 의 Lydia Hallie님이 작성한 ✨♻️ JavaScript Visualized: Event Loop 번역 자료입니다. 번역에 문제가 있다면 댓글 달아주시구요. 원문을 보시기를 추천드립니다
이벤트 루프. 모든 JavaScript 개발자가 어떤식으로든 이해해야 하는 것 중 하나이지만 처음에는 어려울 수 있습니다. 2019년이니만큼 gif로 시각적으로 설명하여 도움을 드리려고 합니다.
이벤트 루프(event loop)가 무엇이며 왜 신경을 써야 할까요?
JavaScript는 싱글 스레드입니다(single-threaded): 한 번에 하나의 작업만 실행할 수 있습니다. 일반적으로 그것은 큰 문제가 아니지만 30초가 걸리는 작업을 실행하고 있다고 상상해보십시오. 네.. 그 작업 동안 우리는 다른 일이 일어날 때까지 30초 동안 기다리고 있습니다 (JavaScript는 기본적으로 브라우저의 메인 스레드에서 실행되기에 전체 UI가 멈췄습니다) 😬 2019년입니다. 아무도 느리고 반응이 없는 웹사이트를 원하지 않습니다.
다행히 브라우저는 JavaScript 엔진 자체에서 제공하지 않는 몇 가지 기능인 Web API를 제공합니다. 여기에는 DOM API, setTimeout HTTP 요청 등 이 포함 됩니다. 이것은 async(비동기), non-blocking(비차단) 동작을 만드는 데 도움이 될 수 있습니다. 🚀
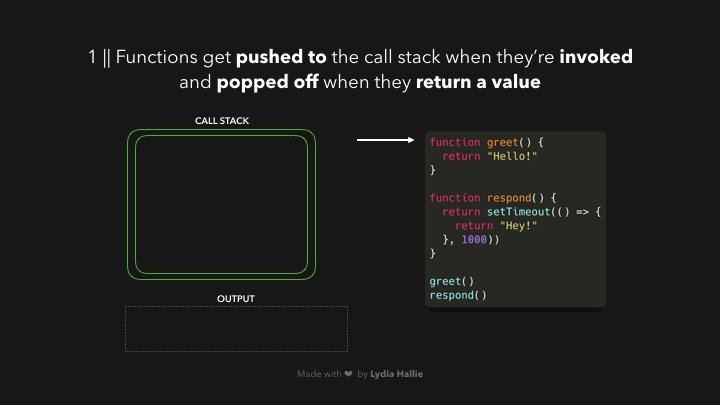
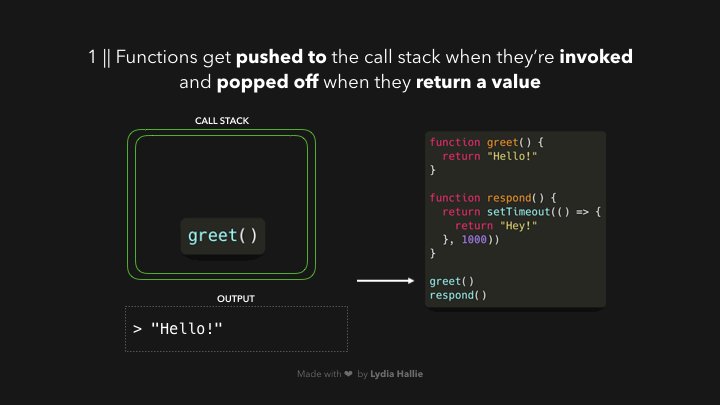
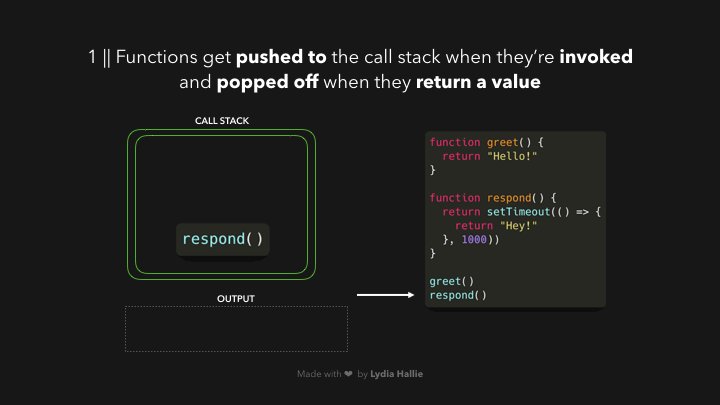
함수를 호출하면 콜스택(call stack:호출스택)이라는 것에 추가됩니다. 콜스택은 JS 엔진의 일부이며 브라우저에 따라 다릅니다. 이것은 스택입니다. 즉, 먼저 들어간 것이 후에 나오는 것(first in, last out )입니다(팬케이크 더미를 생각해 보세요). 함수가 값을 반환하면 해당 함수가 스택에서 꺼냅니다(popped off). 👋

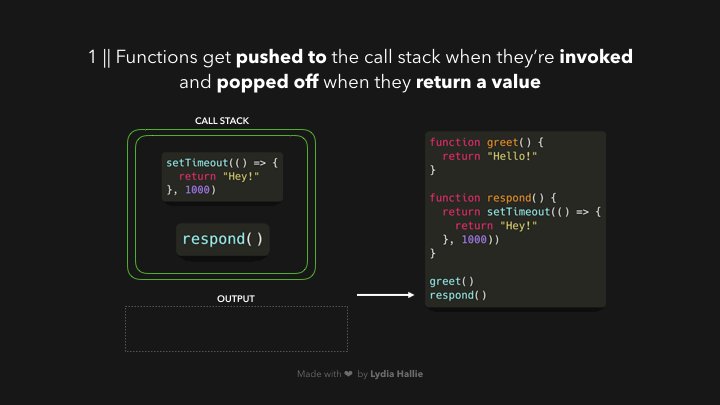
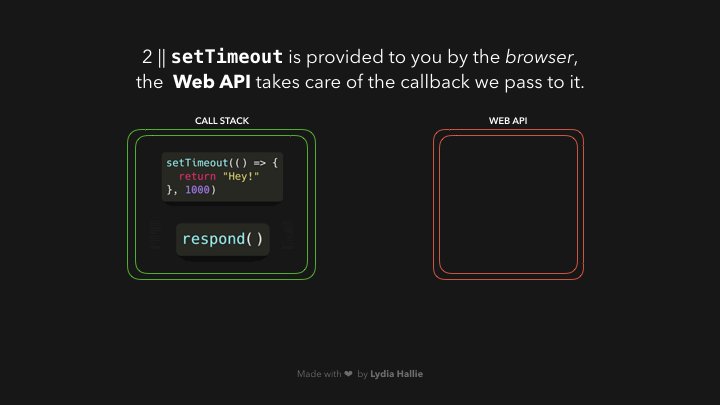
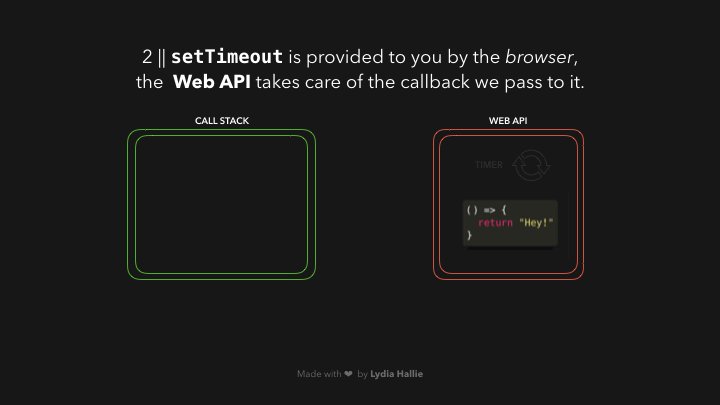
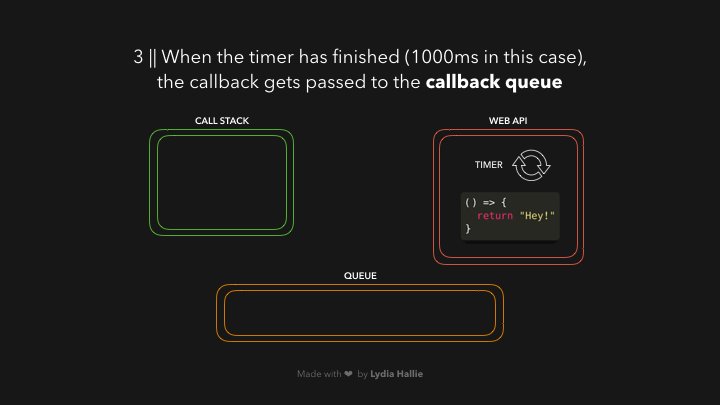
respond 함수는 setTimeout 함수를 반환합니다. setTimeout은 웹 API에 의해 우리에게 제공됩니다: 메인 스레드를 차단하지 않고 작업을 지연시킬 수 있습니다. setTimeout 함수에 전달한 콜백 함수, 화살표 함수 () => { return 'Hey' }가 Web API에 추가됩니다. 그러는 동안 setTimeout함수와 respond 함수가 스택에서 꺼내지면서(popped off) 둘 다 값을 반환했습니다!

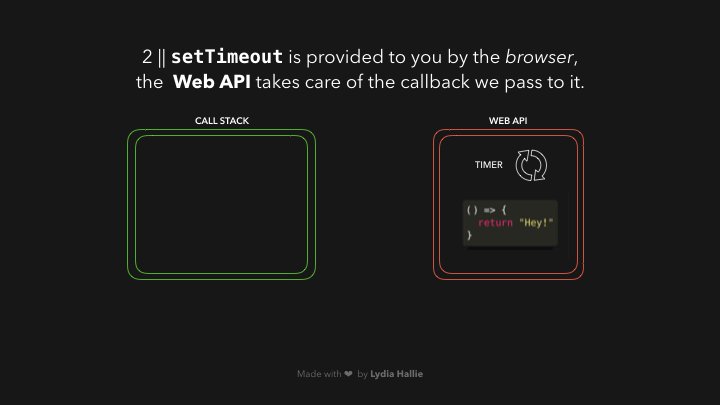
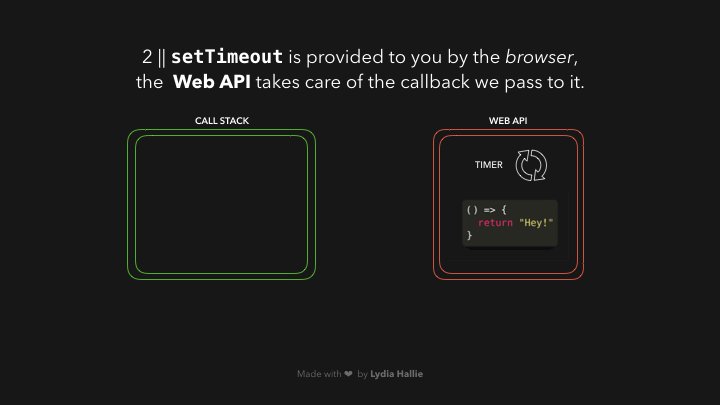
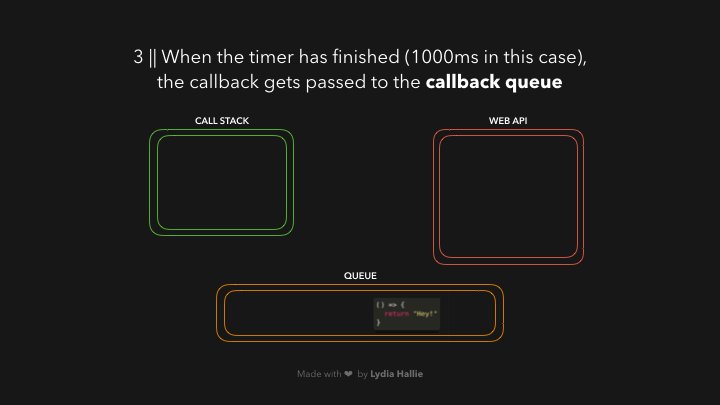
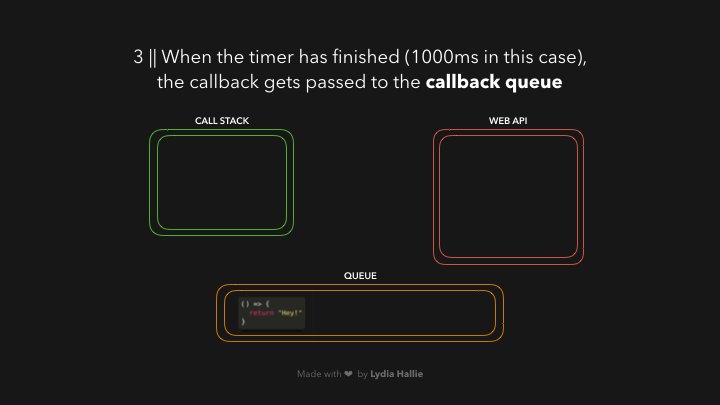
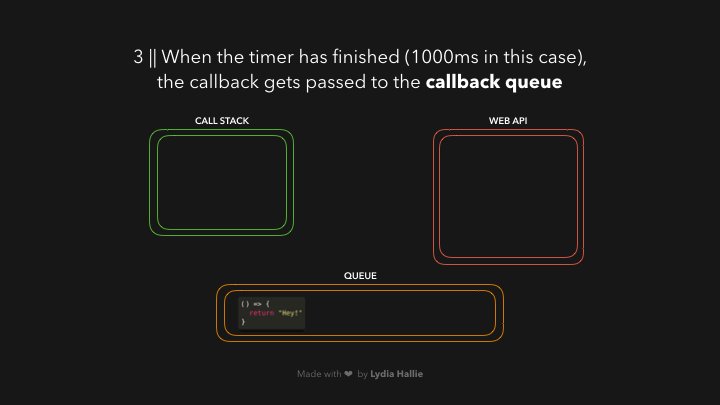
Web API에서 타이머는 우리가 전달한 두 번째 인수인 1000ms 동안 실행됩니다. 콜백은 즉시 콜스택에 추가되지 않고 큐(queue)라고 하는 것으로 전달됩니다.

혼란스러운 부분일 수 있습니다: 1000ms 후에 콜백 함수가 콜스택에 추가되어 값을 반환한다는 의미는 아닙니다! 1000ms 후에 단순히 큐에 추가됩니다. 그러나 그것은 큐입니다. 함수는 차례를 기다려야 합니다!
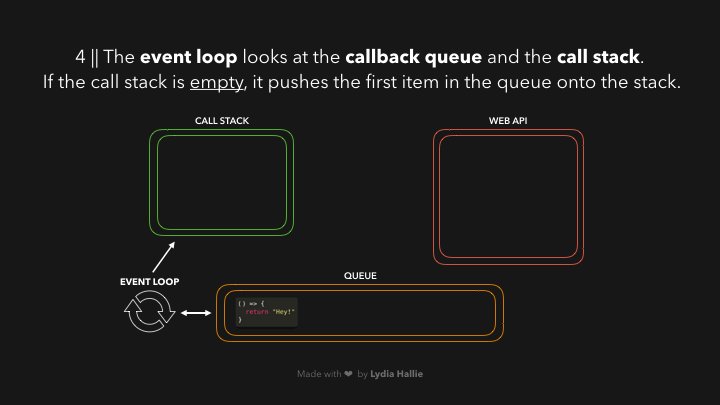
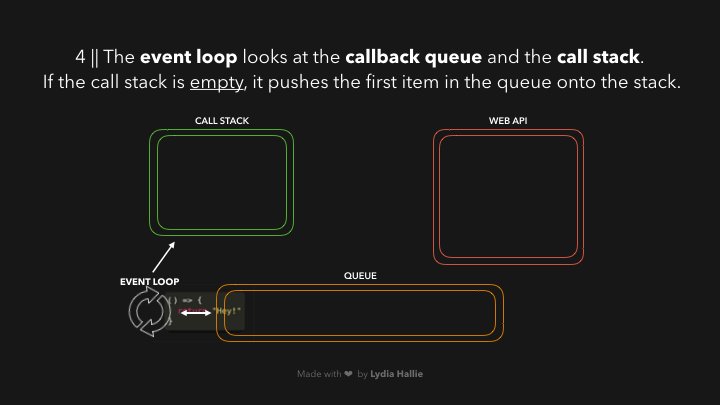
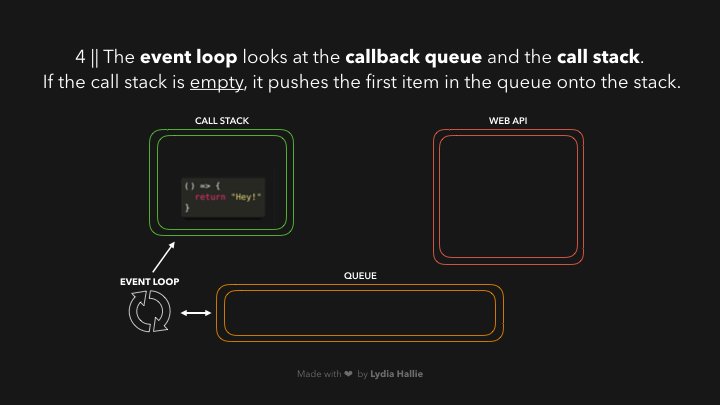
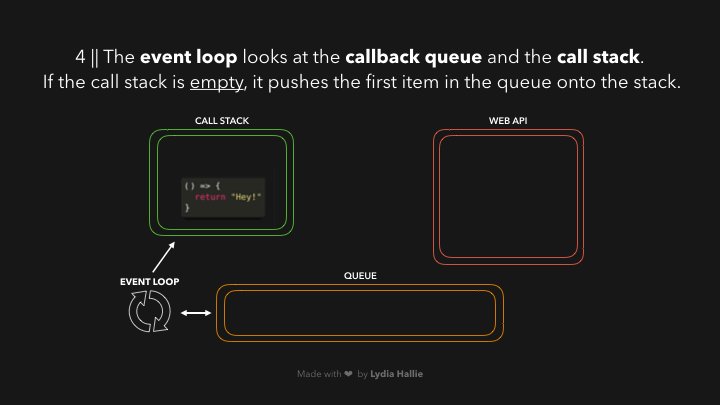
이제 모두가 기다려온 부분입니다... 이벤트 루프가 유일한 작업을 수행할 시간: 큐를 콜스택과 연결하는 것입니다! 콜스택이 비어 있으면 이전에 호출된 모든 함수가 값을 반환하고 스택에서 꺼낸 경우 큐의 첫 번째 항목 이 콜스택에 추가됩니다. 이 경우 다른 함수가 호출되지 않았습니다. 이는 콜백 함수가 큐의 첫 번째 항목이 될 때까지 콜스택이 비어 있었다는 것을 의미합니다.

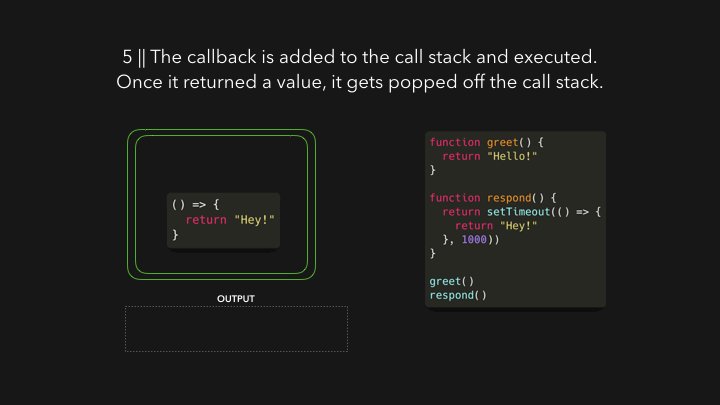
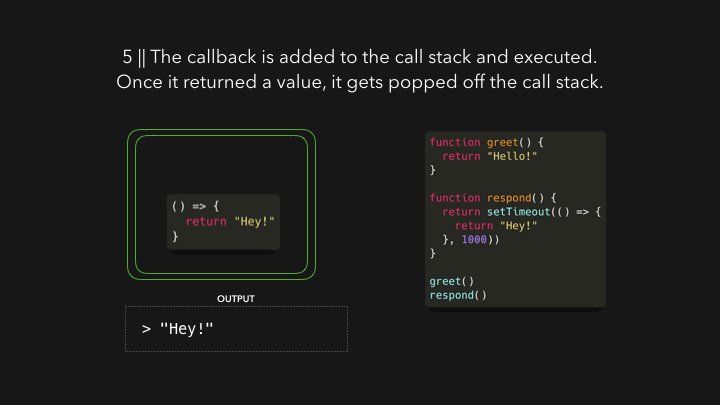
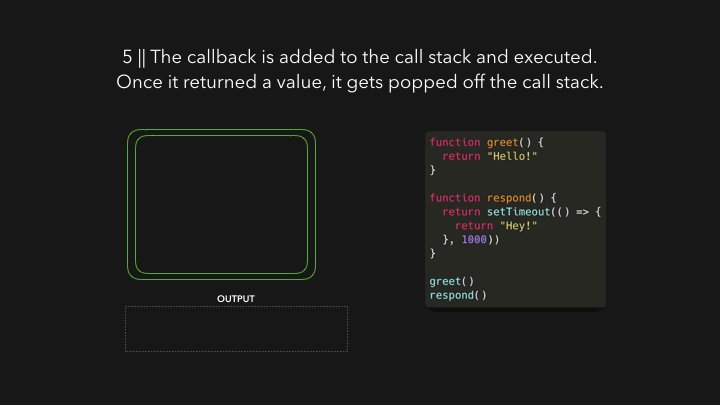
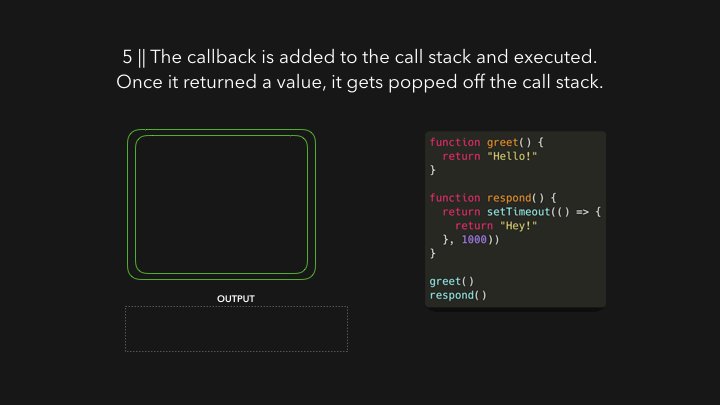
콜백이 호출 스택에 추가되고, 호출되고, 값을 반환하고, 스택에서 꺼냅니다.

포스트를 읽는 것도 재미있지만 실제로 계속 반복해서 작업해야만 이 포스트에 완전히 익숙해질 수 있습니다. 다음을 실행하면 콘솔에 무엇이 로깅되는지 알아내세요.
const foo = () => console.log("First"); const bar = () => setTimeout(() => console.log("Second"), 500); const baz = () => console.log("Third"); bar(); foo(); baz();
아시겠어요? 브라우저에서 이 코드를 실행할 때 어떤 일이 일어나는지 빠르게 살펴보겠습니다.

bar를 호출합니다.bar는setTimeout을 반환 합니다.- 전달한 콜백
setTimeout이 Web API에 추가되고setTimeout함수bar가 콜스택에서 꺼내집니다. - 타이머가 실행되는 동안
foo가 호출되고First가 로그됩니다.foo(undefined)가 반환되고baz가 호출되며 콜백이 큐에 추가됩니다. baz로그 Third. 이벤트 루프는baz가 반환된 후 콜스택이 비어 있음을 확인한 후에 콜백이 콜스택에 추가됩니다.- 콜백 로그
Second.
이벤트 루프가 좀 더 편안하게 느끼길 바랍니다! 여전히 혼란스러워 보이더라도 걱정하지 마세요. 가장 중요한 것은 올바른 용어를 효율적으로 검색하기 위해 오류/오류 발생 지점을 파악하고 올바른 Stack Overflow 페이지로 이동하는 것입니다. 💪🏼 문의 사항이 있으면 언제든지 문의해 주십시오!